ESP32GUI入门-使用SquareLine_Studio设计LVGL页面
说明:
- 本文档由DuRuofu撰写,由DuRuofu负责解释及执行。
- 这篇文章主要记录使用SquareLine_Studio设计LVGL页面,仅作为记录,并非教程。
修订历史:
| 文档名称 | 版本 | 作者 | 时间 | 备注 |
|---|---|---|---|---|
| 使用SquareLine_Studio设计LVGL页面 | v1.0.0 | DuRuofu | 2024-06-04 | 首次建立 |
使用SquareLine_Studio设计LVGL页面
一、介绍
1.1 SquareLine_Studio
SquareLine Studio 是一款专业的 UI 设计软件,它与 LVGL(Light and Versatile Graphics Library,轻量级通用图形库)紧密集成,允许用户通过直接拖放组件来设计用户界面,无需编写复杂的代码。
SquareLine Studio 支持多种组件和布局,用户可以自定义样式、动画和行为。设计完成后,它可以将设计直接导出为 C 代码,这些代码可以直接嵌入到嵌入式项目的源代码中,极大地简化了开发流程。它适合希望快速开发嵌入式设备用户界面的开发人员,特别是那些没有 UI 开发经验或不想直接编写 UI 代码的开发人员。
SquareLine Studio 官网:https://squareline.io

1.2 SquareLine_Studio安装
软件安装比较无脑,这里略过

安装好后需要去官网注册账号,软件需要登陆使用
登陆后可获取到许可证:

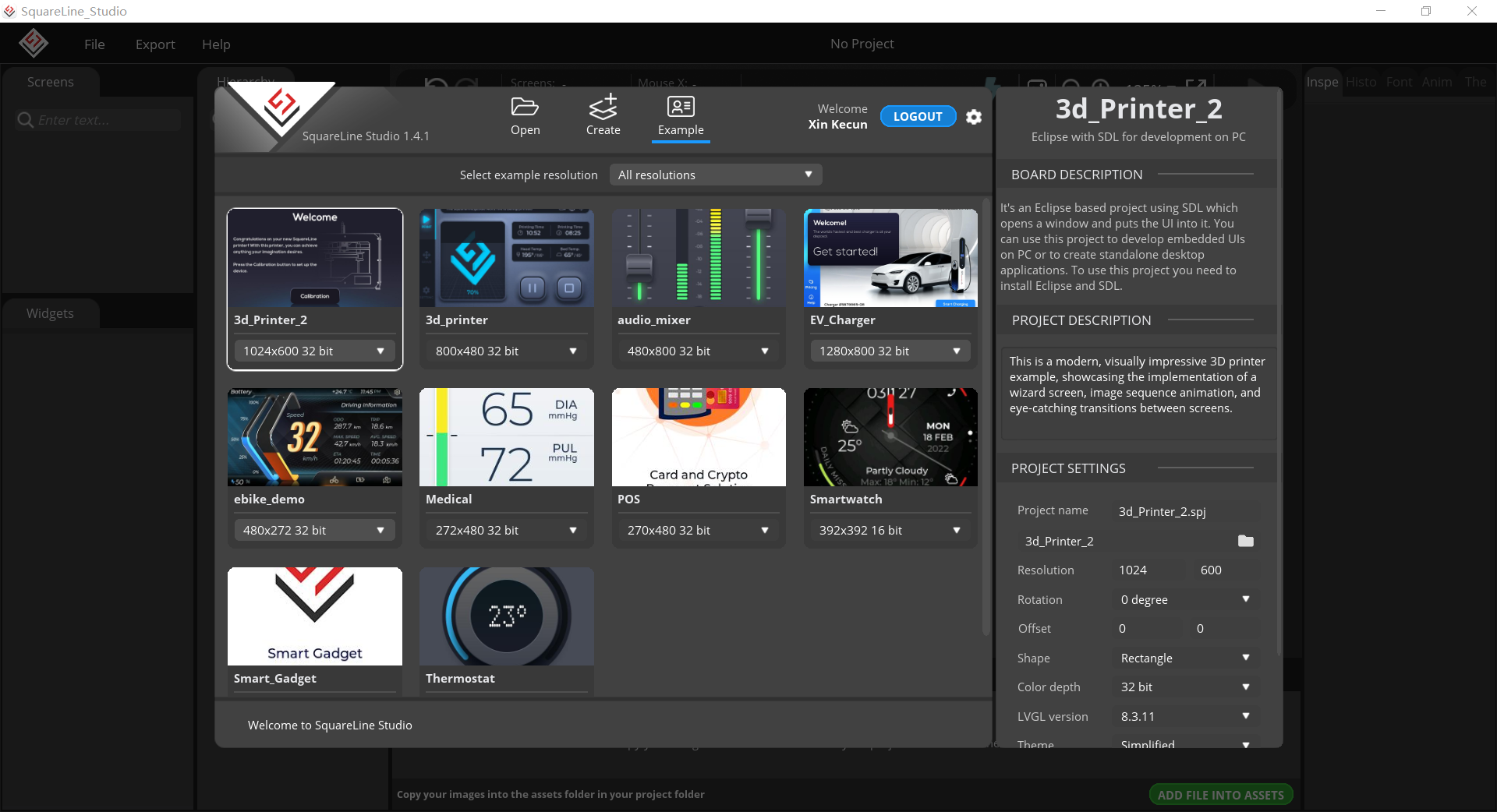
然后就可以正常使用了:

二、使用
具体使用细节这里不进行说明,自行查看文档即可,重点在于与ESP32工程通联
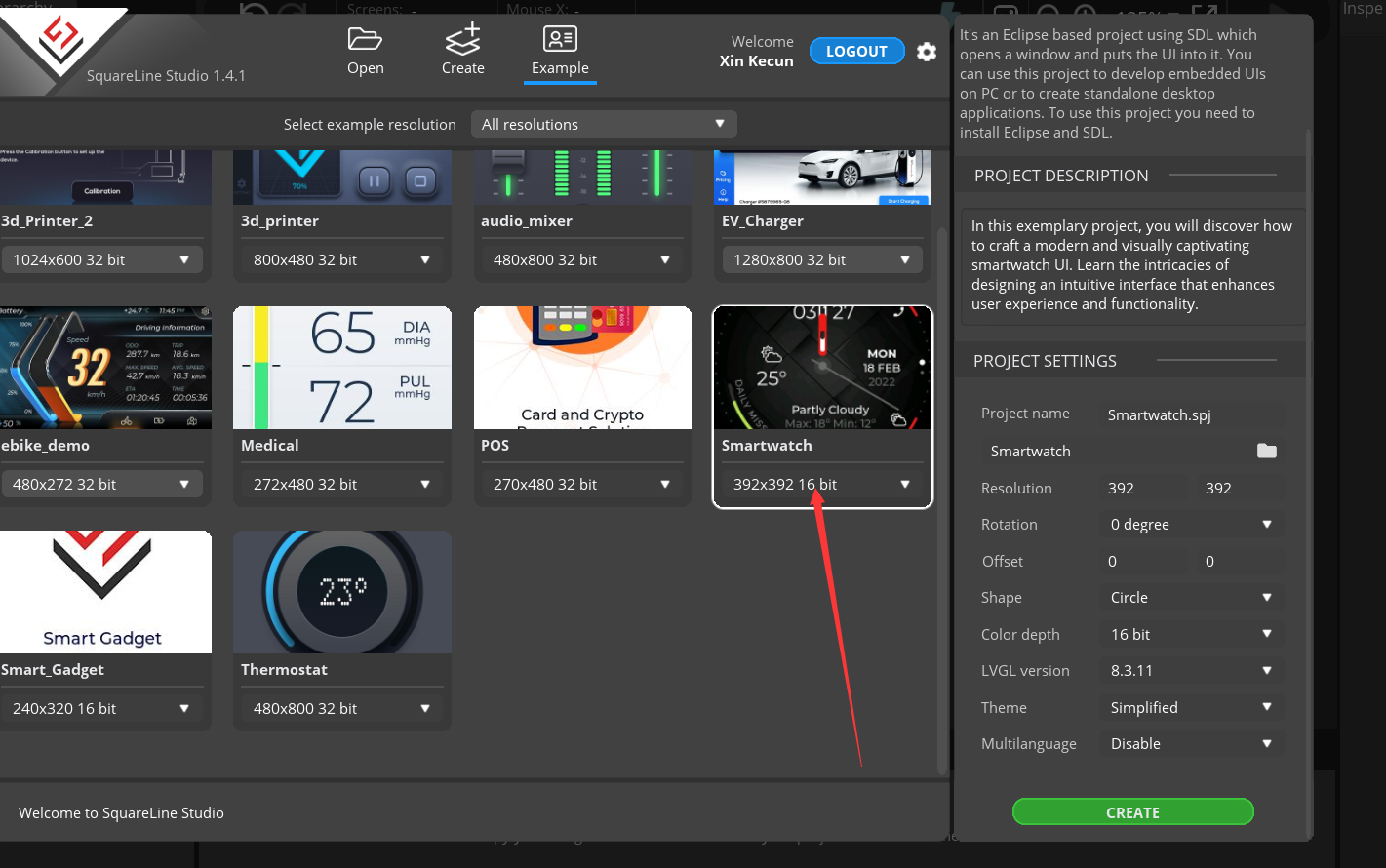
选择模板工程:

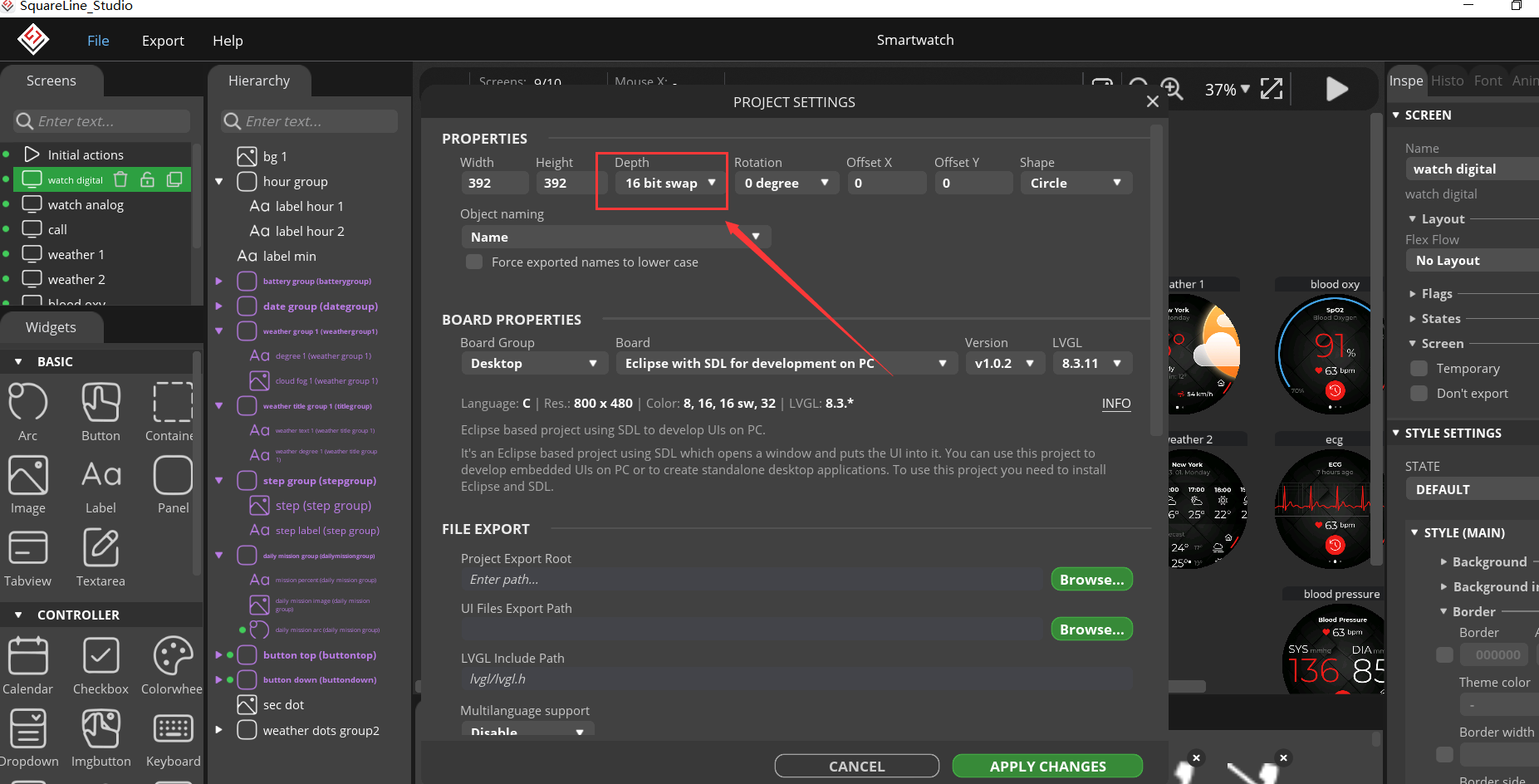
修改色深:

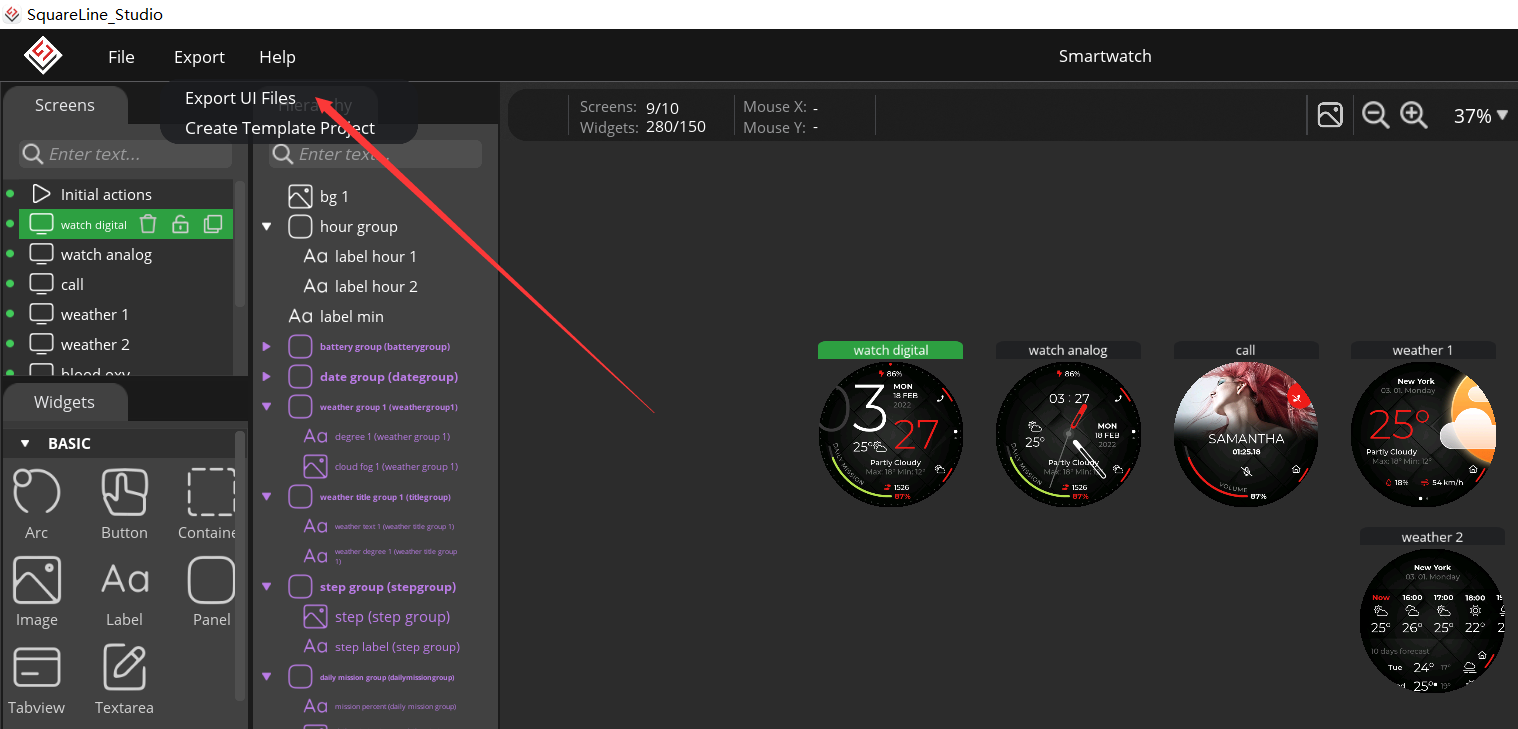
导出UI文件:

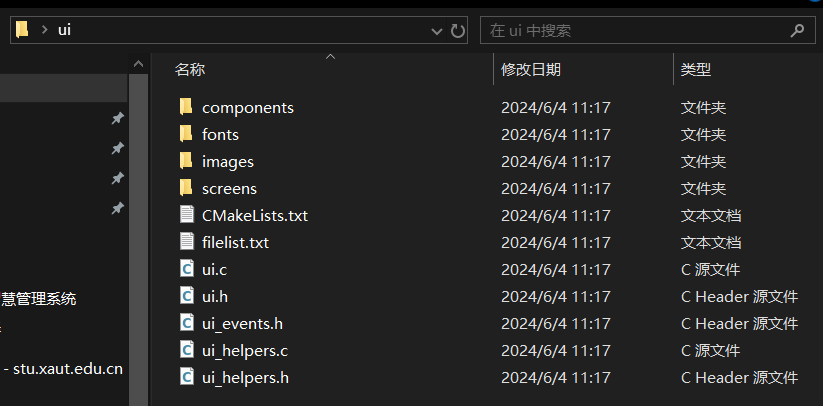
导出内容如下:
三、移植到ESP硬件平台
3.1 ESP32移植屏幕驱动和LGVL库
本部分可以参考之间的博客基于ESP-IDF官方组件移植LVGL(SPD2010(带触摸))
本部分在这篇博客的基础上进行开发,基础代码为:lvgl_transplant_spd2010
3.2 移植GUI到ESP32的代码
在esp32的工程里创建一个ui文件夹,将上面第二部分导出的UI文件放入此文件夹内。
修改main文件夹下的CMakeLists.txt,来引入ui文件夹内的文件:
1 | |
主程序中添加 ui.h 头文件,调用一次 ui_init() 函数即可。
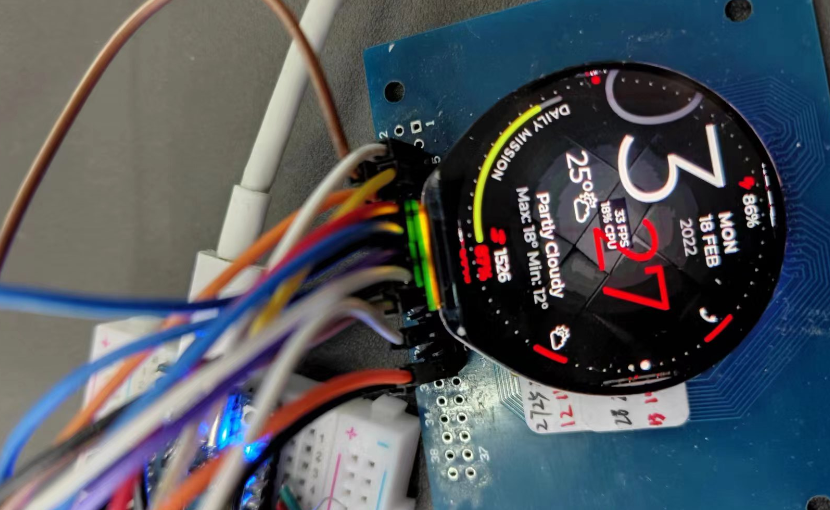
3.3 移植效果展示:

参考链接
ESP32GUI入门-使用SquareLine_Studio设计LVGL页面
https://www.duruofu.xyz/posts/3722/