本文最后更新于 2025-01-10T22:20:33+08:00
组件
1. 小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组
件分为了 9 大类,分别是:
① 视图容器(常用)
② 基础内容(常用)
③ 表单组件(常用)
④ 导航组件(常用)
⑤ 媒体组件
⑥ map 地图组件
⑦ canvas 画布组件
⑧ 开放能力
⑨ 无障碍访问
常用的视图容器类组件
① view
普通视图区域
类似于 HTML 中的 div,是一个块级元素
常用来实现页面的布局效果
② scroll-view
可滚动的视图区域
常用来实现滚动列表效果
③ swiper 和 swiper-item
轮播图容器组件 和 轮播图 item 组件
view 组件的基本使用
和html的div没啥区别
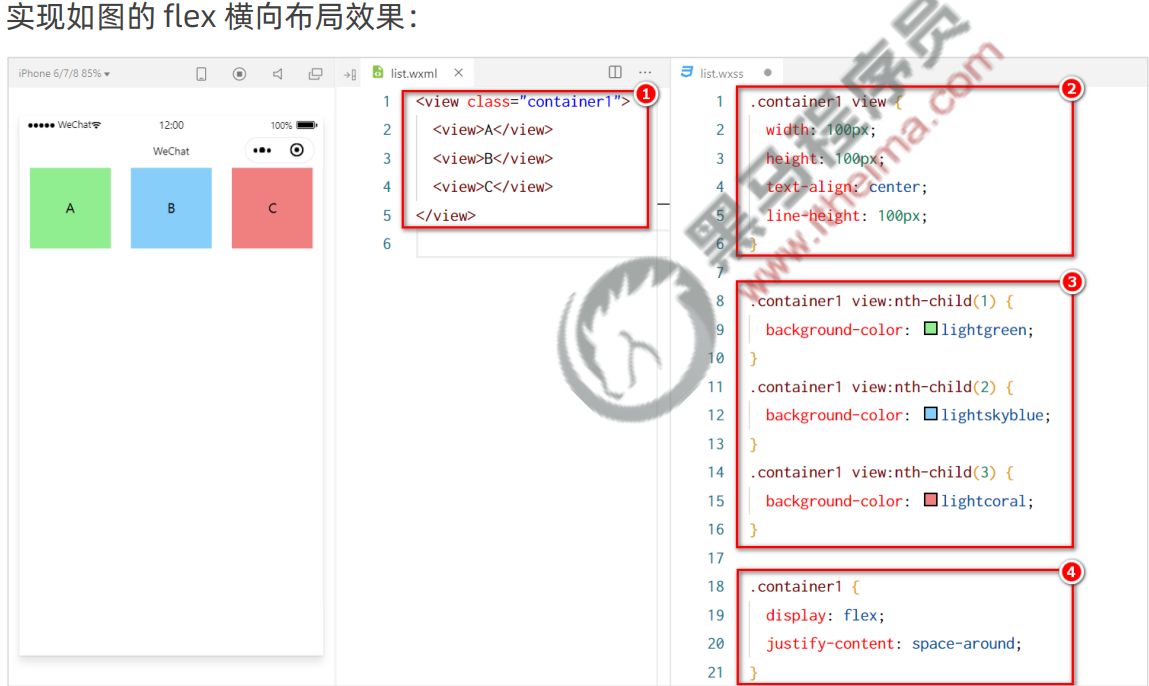
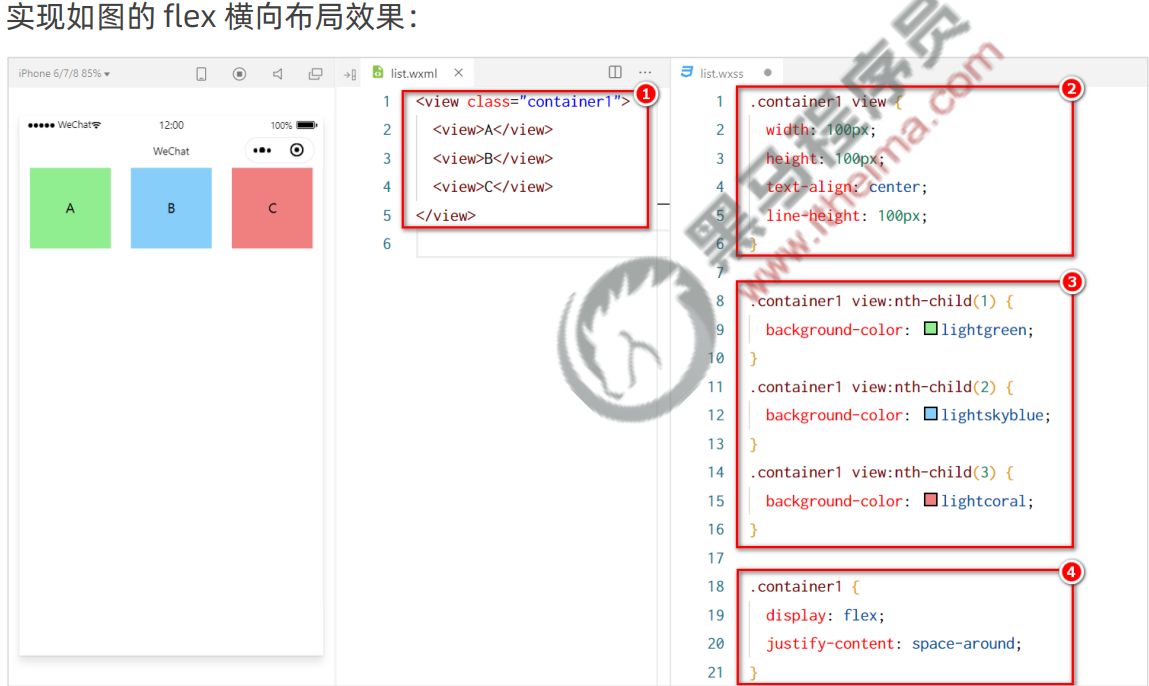
实现 flex 横向布局效果:

结构
1
2
3
4
5
6
|
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
|
样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.container1{
display: flex;
justify-content: space-around;
}
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: aqua;
}
.container1 view:nth-child(2) {
background-color: burlywood;
}
.container1 view:nth-child(3) {
background-color: chocolate;
}
|
view 组件的基本使用
scroll-view 组件的基本使用
纵向滚动效果:

结构:
1
2
3
4
5
6
|
<scroll-view class="container1" scroll-y="1">
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
|
样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.container1{
border: crimson 1px solid;
height: 120px;
width: 100px;
display: flex;
justify-content: space-around;
}
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: aqua;
}
.container1 view:nth-child(2) {
background-color: burlywood;
}
.container1 view:nth-child(3) {
background-color: chocolate;
}
|
swiper 和 swiper-item 组件的基本使用
实现轮播图效果:

结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<swiper class="swioer-container" indicator-dots="true">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
|
样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
.swioer-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: aqua;
}
swiper-item:nth-child(2) .item{
background-color: rgb(101, 211, 116);
}
swiper-item:nth-child(3) .item{
background-color: rgb(231, 102, 113);
}
|
swiper组件的常用属性:

常用的基础内容组件
text文本组件
类似于 HTML 中的 span 标签,是一个行内元素
rich-text富文本组件
支持把 HTML 字符串渲染为 WXML 结构
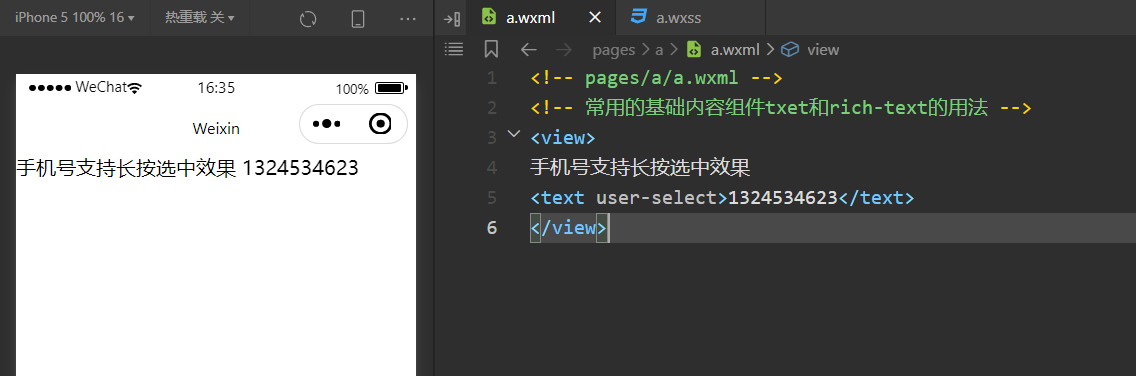
text 组件的基本使用
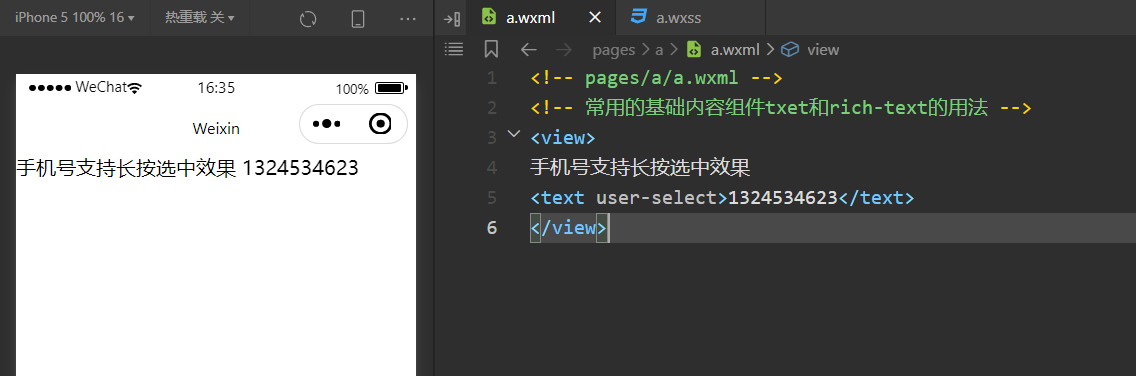
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:

结构:
1
2
3
4
5
6
|
<view>
手机号支持长按选中效果
<text user-select>1324534623</text>
</view>
|
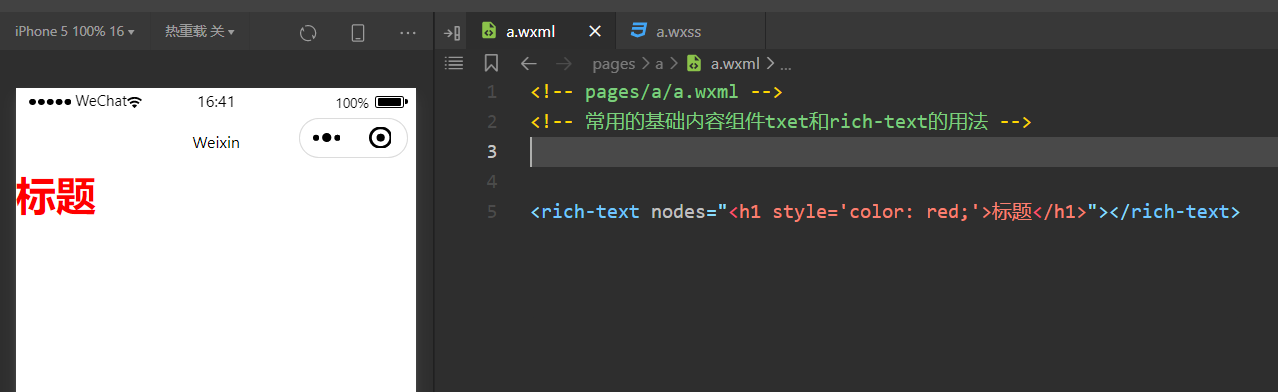
rich-text 组件的基本使用
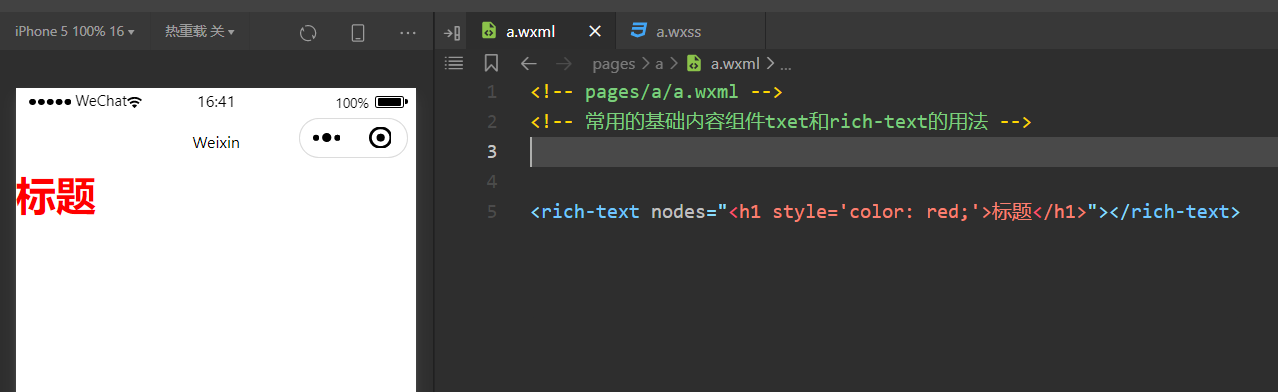
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

结构:
1
| <rich-text nodes="<h1 style='color: red;'>标题</h1>"></rich-text>
|
其他常用组件
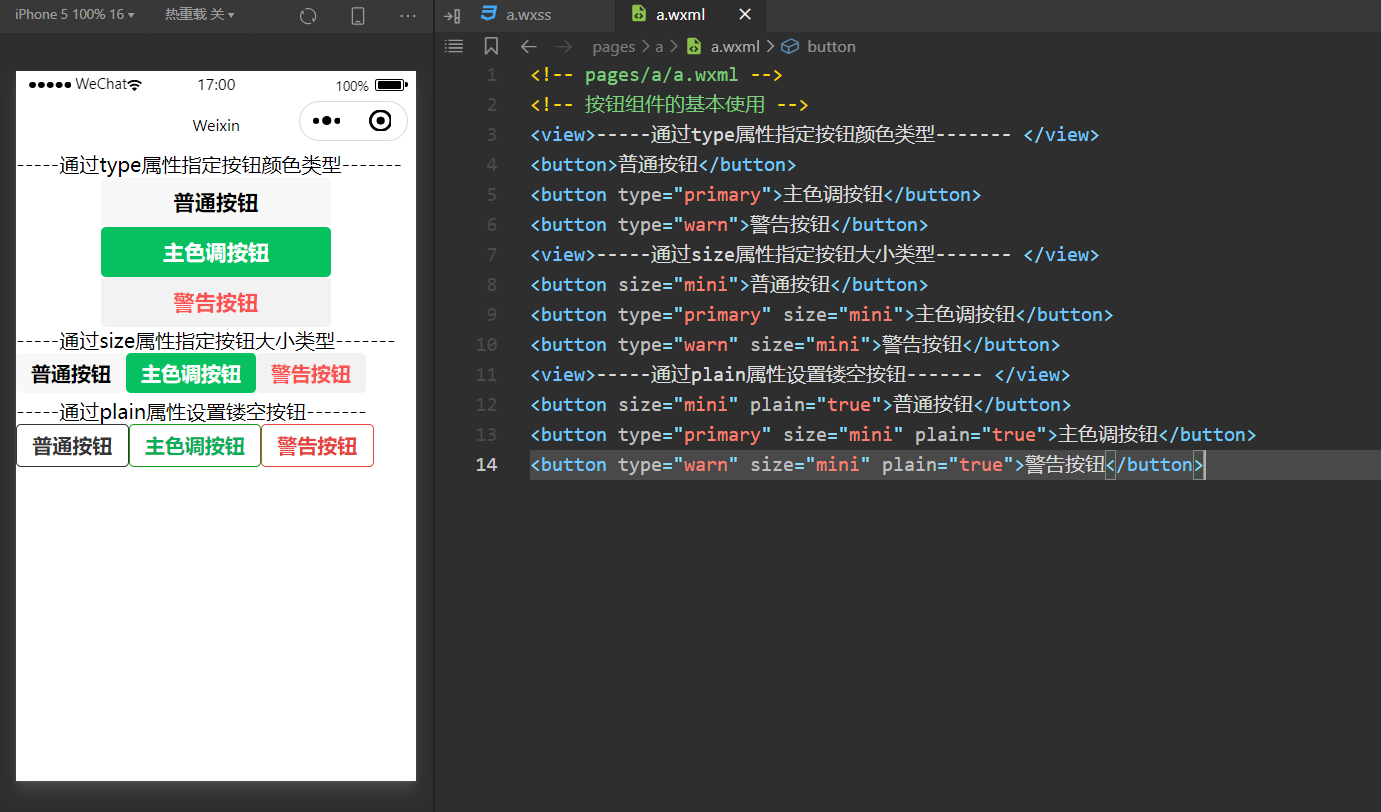
功能比 HTML 中的 button 按钮丰富
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)

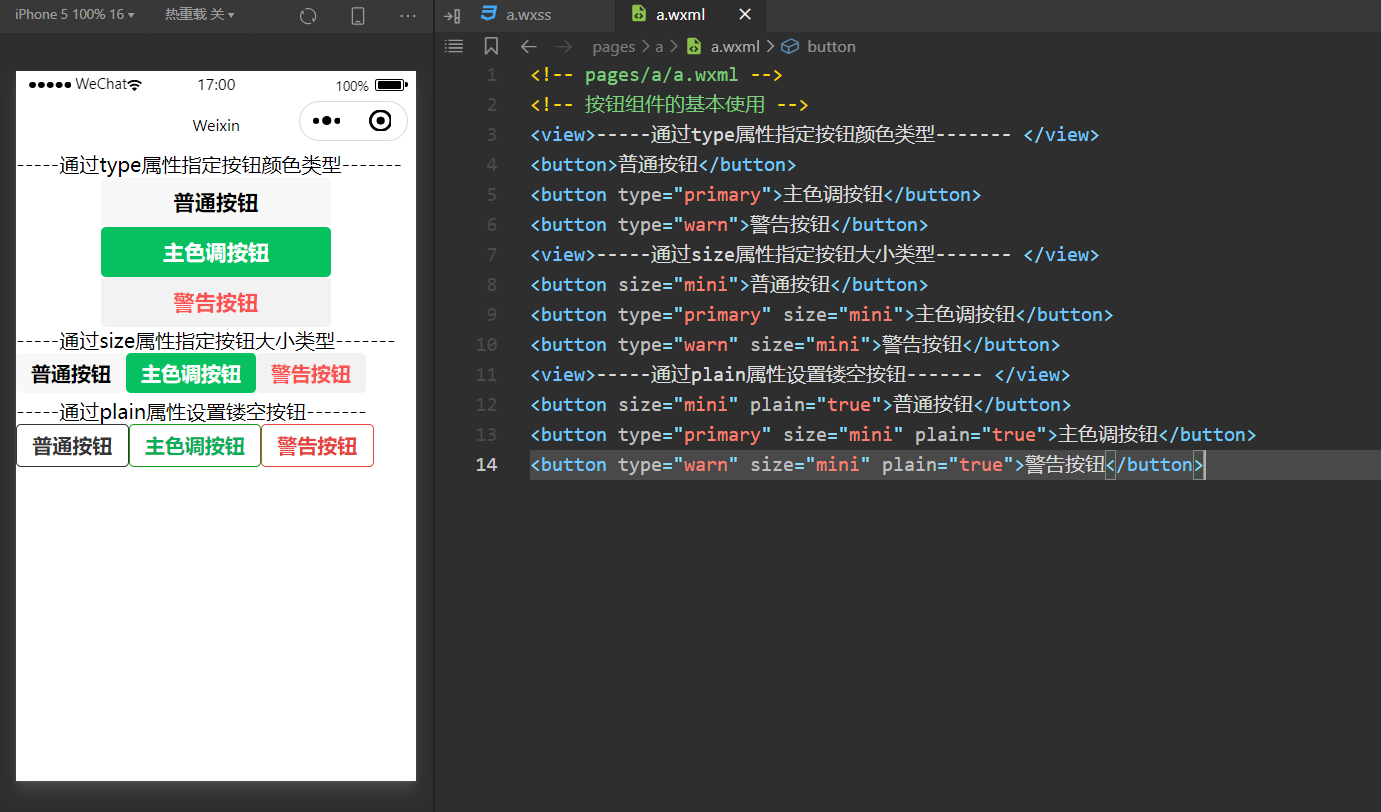
代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<view>-----通过type属性指定按钮颜色类型------- </view>
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>-----通过size属性指定按钮大小类型------- </view>
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view>-----通过plain属性设置镂空按钮------- </view>
<button size="mini" plain="true">普通按钮</button>
<button type="primary" size="mini" plain="true">主色调按钮</button>
<button type="warn" size="mini" plain="true">警告按钮</button>
|
image图片组件
image 组件默认宽度约 300px、高度约 240px
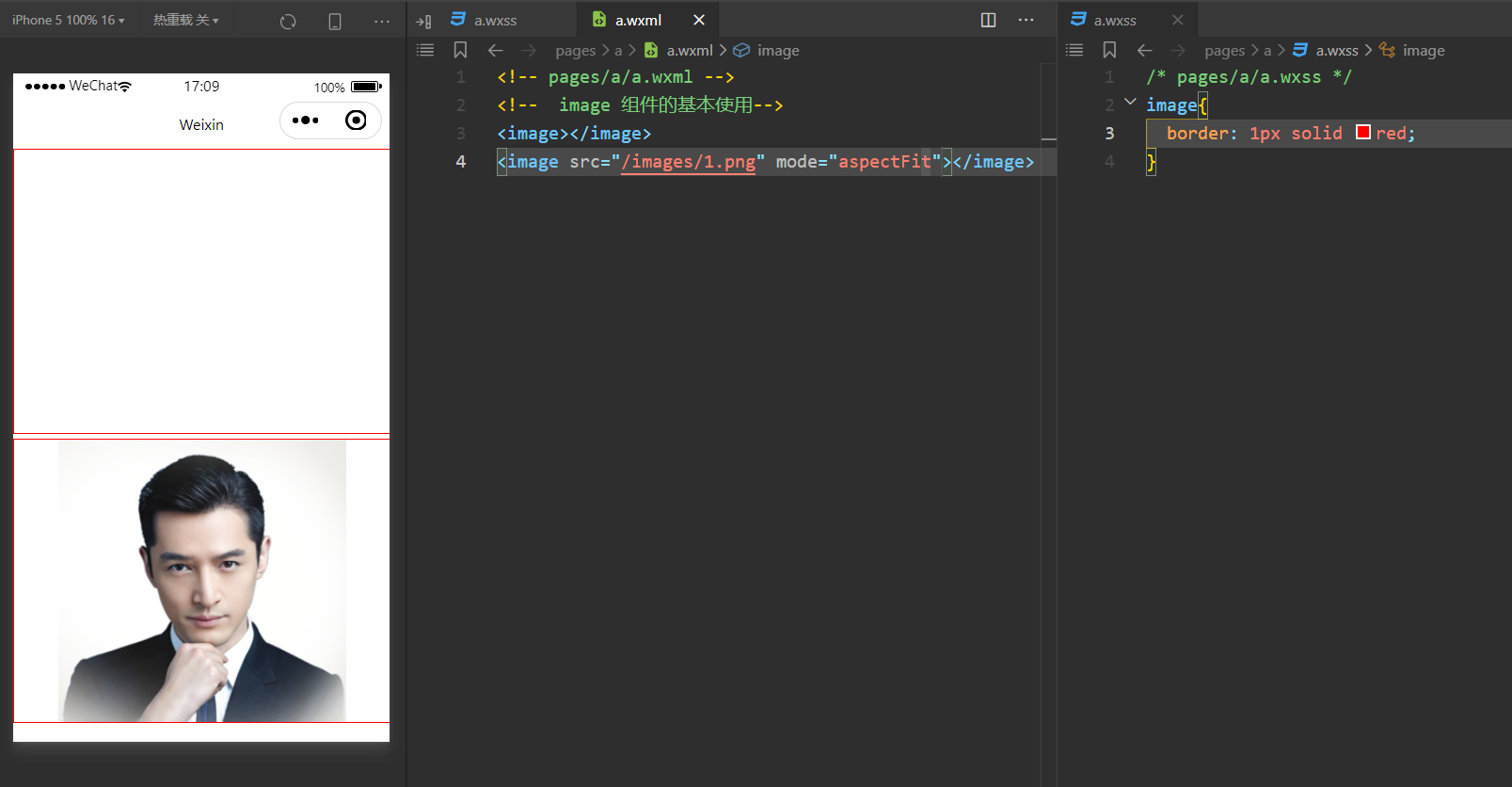
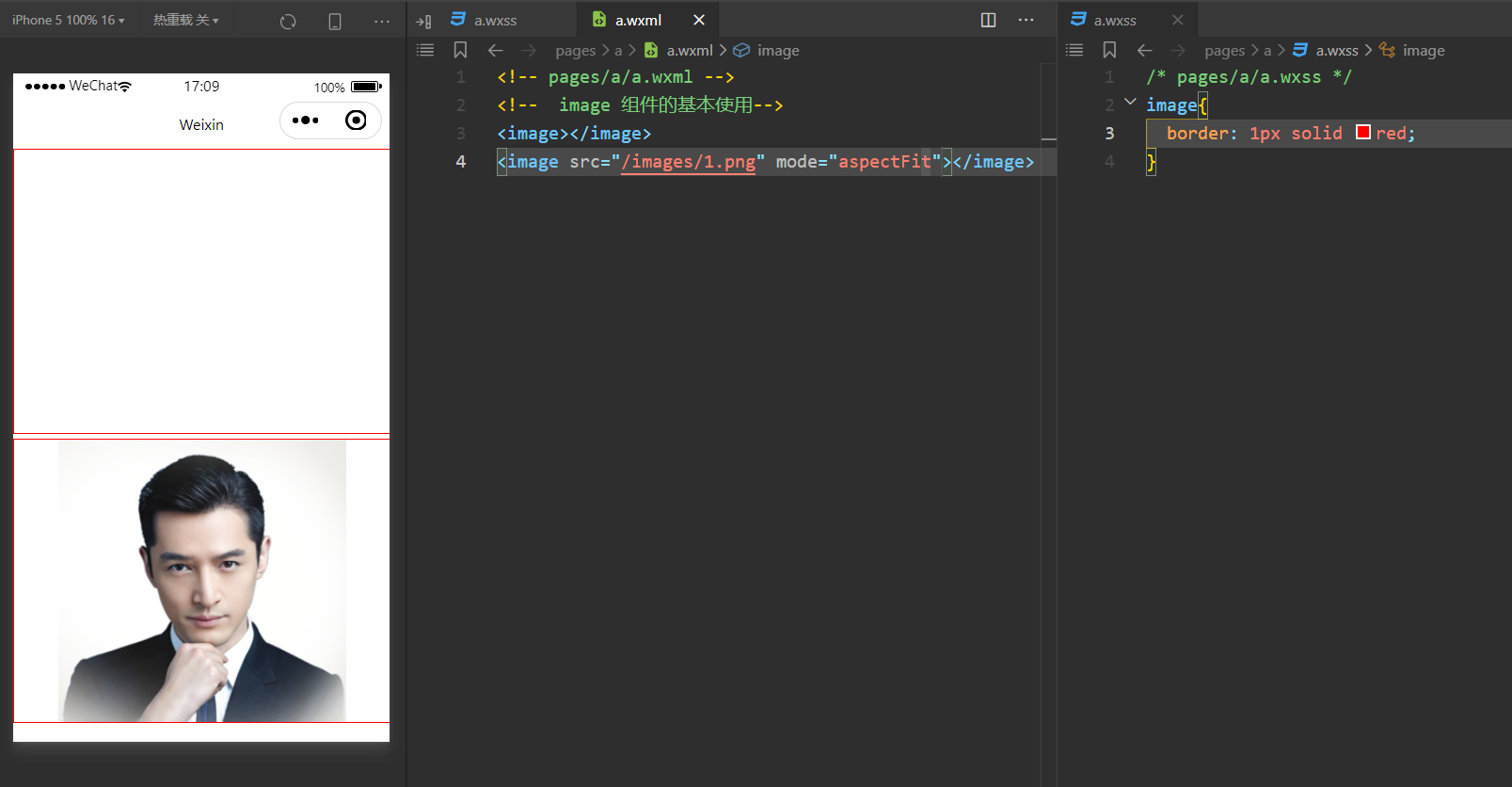
image 组件的基本使用

代码:
1
2
3
4
|
<image></image>
<image src="/images/1.png" mode="aspectFit"></image>
|
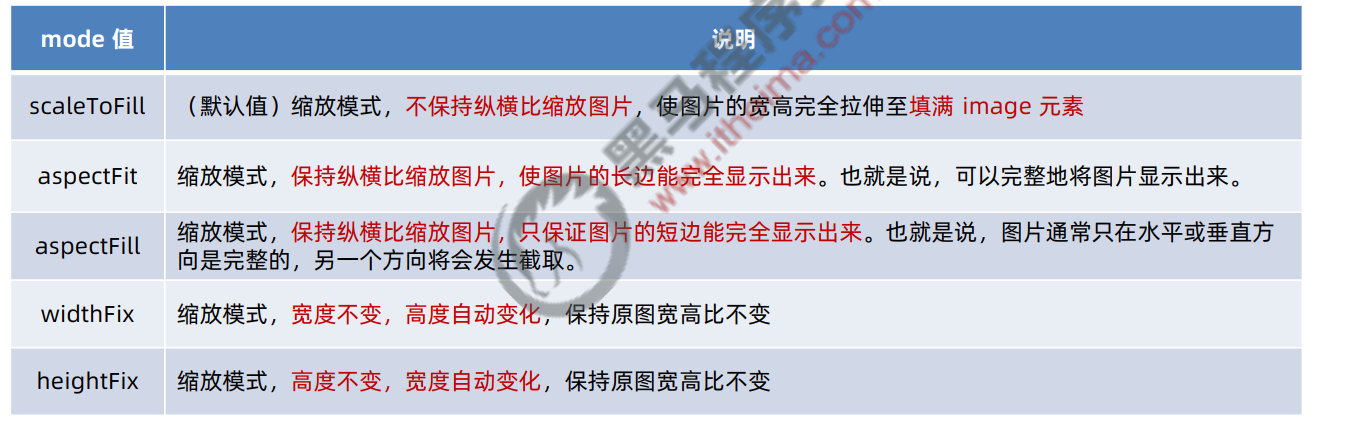
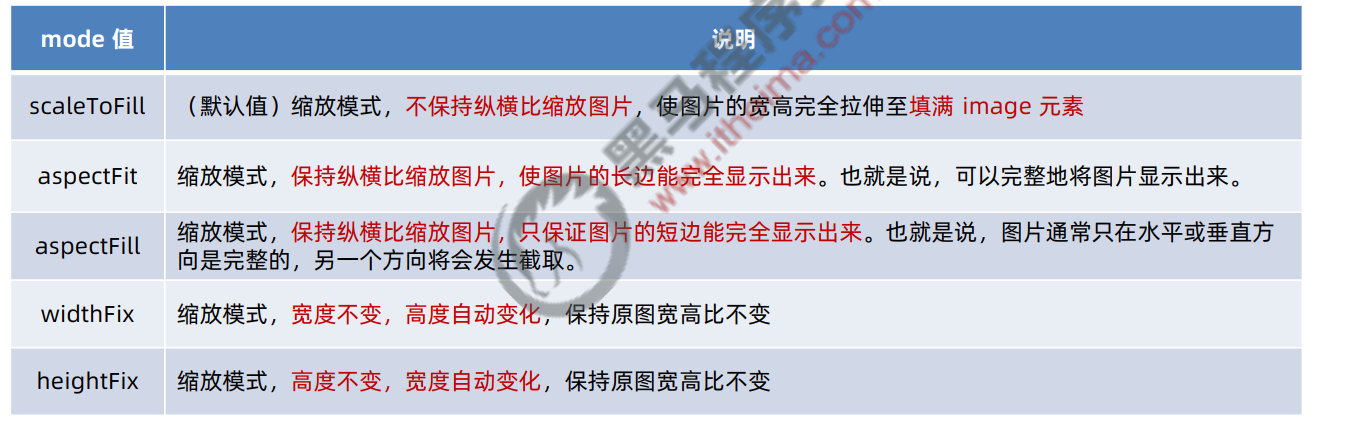
image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

navigator(后面课程会专门讲解)页面导航组件
类似于 HTML 中的 a 链接