本文最后更新于 2025-01-10T22:20:33+08:00
运算符的优先级
1
2
3
4
5
6
7
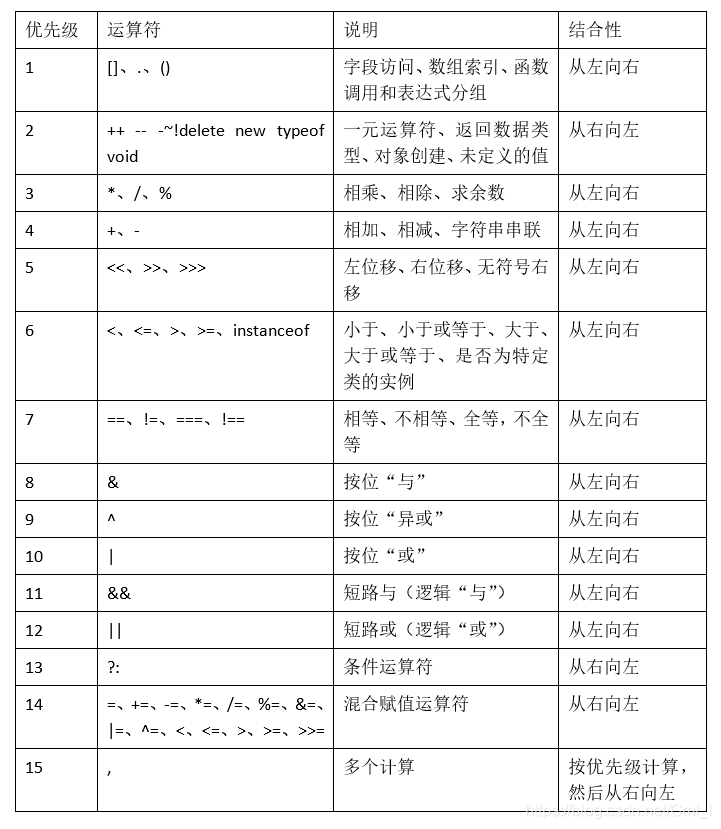
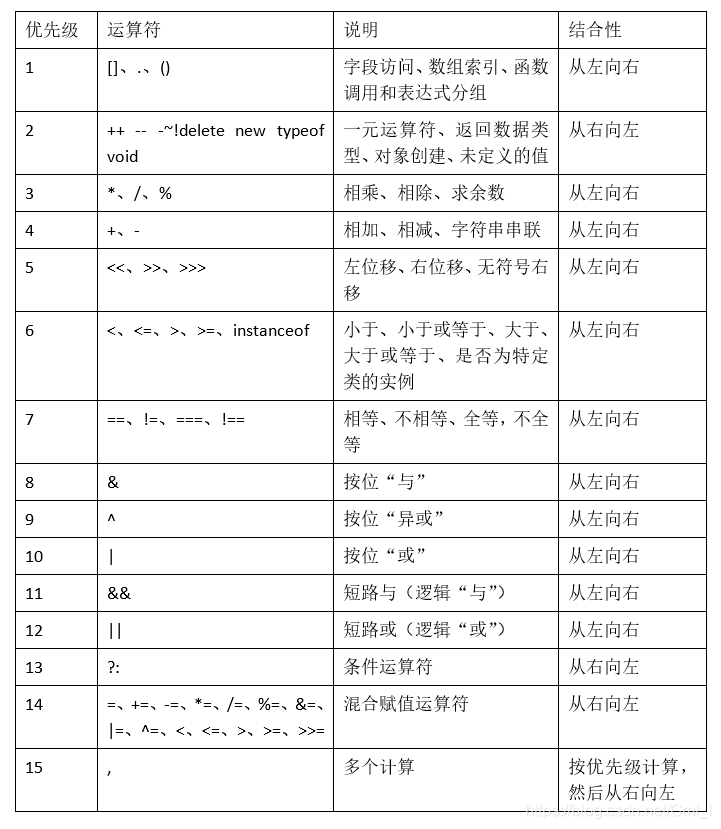
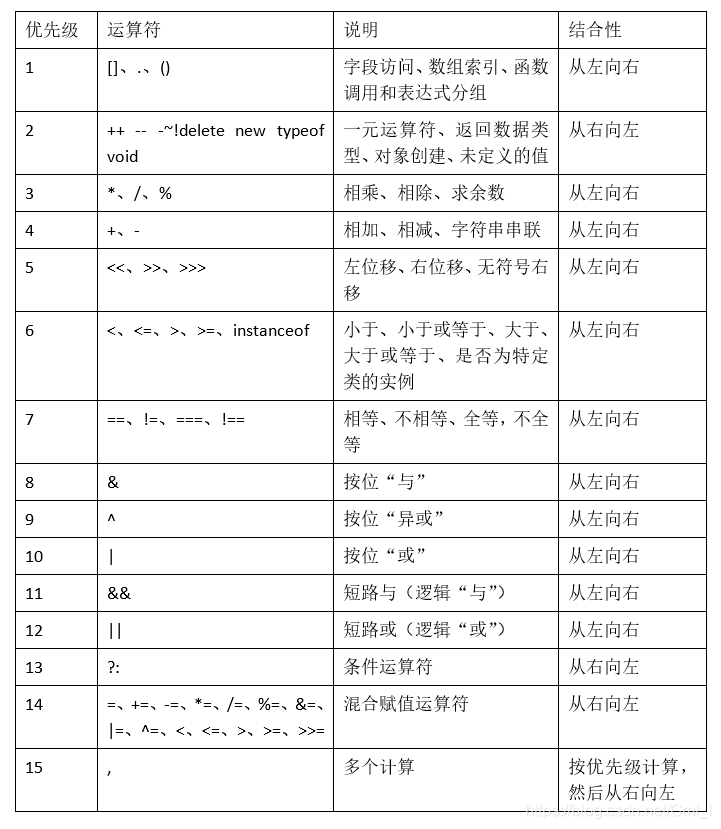
| 就和数学中一样,在JS中运算符也有优先级,
比如:先乘除 后加减
在JS中有一个运算符优先级的表,
在表中越靠上优先级越高,优先级越高越优先计算,
如果优先级一样,则从左往右计算。
但是这个表我们并不需要记忆,如果遇到优先级不清楚
可以使用()来改变优先级
|

代码块
1
2
3
4
5
6
7
8
9
10
11
| 我们的程序是由一条一条语句构成的
语句是按照自上向下的顺序一条一条执行的
在JS中可以使用{}来为语句进行分组,
同一个{}中的语句我们称为是一组语句,
它们要么都执行,要么都不执行,
一个{}中的语句我们也称为叫一个代码块
在代码块的后边就不用再编写;了
JS中的代码块,只具有分组的的作用,没有其他的用途
代码块内容的内容,在外部是完全可见的
|
1
2
3
4
5
6
| {
var a = 10;
alert("hello");
console.log("你好");
document.write("语句");
}
|
JavaScript笔记 (7.JavaScript运算符的优先级和代码块)
https://www.duruofu.xyz/posts/23397/